Tracalorie App

Created by Jordan Muller on 2023-10-15
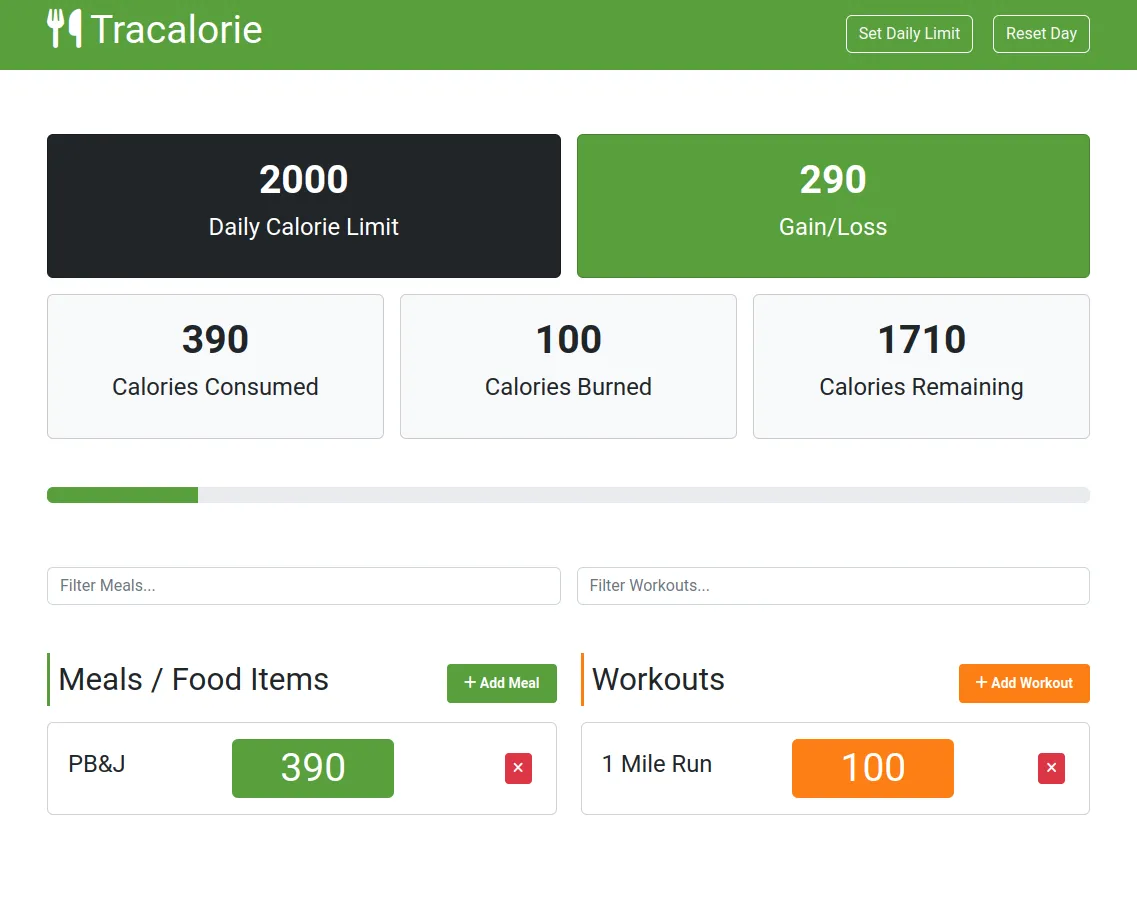
Tracalorie App - React Web Application for Tracking Calories
Project Overview
The Tracalorie App is a comprehensive and intuitive web application developed using React, designed to help users track their calorie intake and expenditure. This app is a perfect tool for those who are mindful of their eating habits and exercise routines, offering a seamless way to monitor calories consumed and burned.
Key Features
- Calorie Intake Tracking: Users can easily log food items and their calorie content, keeping track of their daily and weekly intake.
- Exercise Calorie Counter: Allows users to record various exercises and calculate the number of calories burned, aiding in effective weight management.
- Nutritional Insights: Provides insights into the nutritional value of foods consumed, supporting healthier eating choices.
Technologies Used
- React: Chosen for its efficiency in creating dynamic and interactive user interfaces, enhancing user experience.
- Modern Web Technologies: Incorporates HTML5, CSS3, and JavaScript for a responsive and engaging front-end design.
Development Highlights
- User-Centric Design: Focused on creating an easy-to-use interface, making calorie tracking simple and hassle-free.
- Responsive and Accessible: Ensured the application is fully responsive, providing a consistent experience across different devices and screen sizes.
Outcome
Tracalorie App stands as a testament to my ability to develop practical and user-friendly web applications. It demonstrates my proficiency in React and front-end development, as well as my commitment to creating digital solutions that positively impact users’ health and wellness. This project is not just a tool for calorie tracking; it’s a companion for those on their journey towards a healthier lifestyle.