Menu App

Created by Jordan Muller on 2023-10-27
Menu App - React Web Application for Restaurant Food Menus
Project Overview
The Menu App is a dynamic and user-friendly web application developed in React, designed to revolutionize the way restaurants present their food menus. This application offers an interactive and engaging way for customers to browse and explore a restaurant’s offerings, enhancing the dining experience.
Key Features
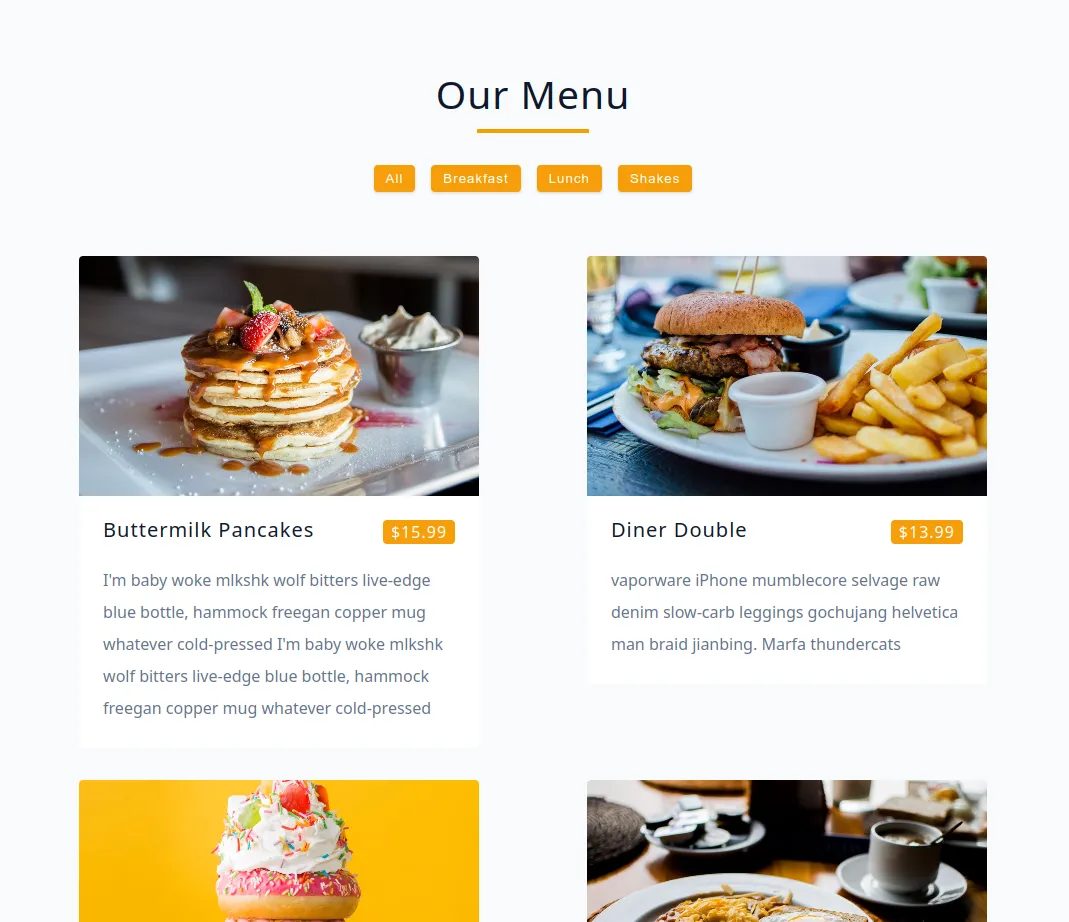
- Interactive Menu Display: Features a visually appealing and easy-to-navigate interface for displaying food items, categorized for convenience.
- Detailed Item Descriptions: Each menu item comes with detailed descriptions, ingredients, and pricing, providing customers with all the information they need.
- Customizable Layout: Allows restaurant owners to easily customize the menu layout, adapting to their specific needs and style.
Technologies Used
- React: Utilized for its robustness in building interactive user interfaces, ensuring a smooth and responsive experience.
- Modern Web Technologies: Built using HTML5, CSS3, and JavaScript, complementing React’s capabilities for a seamless front-end design.
Development Focus
- User Engagement: Emphasized on creating an engaging and interactive menu browsing experience for customers.
- Ease of Customization: Ensured that the app is easily customizable by restaurant owners, allowing for quick updates and changes to the menu.
Outcome
Menu App serves as an innovative solution for restaurants looking to digitize their menu offerings. It showcases my ability to create applications that are not only functional and efficient but also enhance user engagement and experience. This project highlights my skills in React development and my understanding of the needs of both business owners and their customers in the hospitality industry.