Grocery Bud

Created by Jordan Muller on 2023-10-28
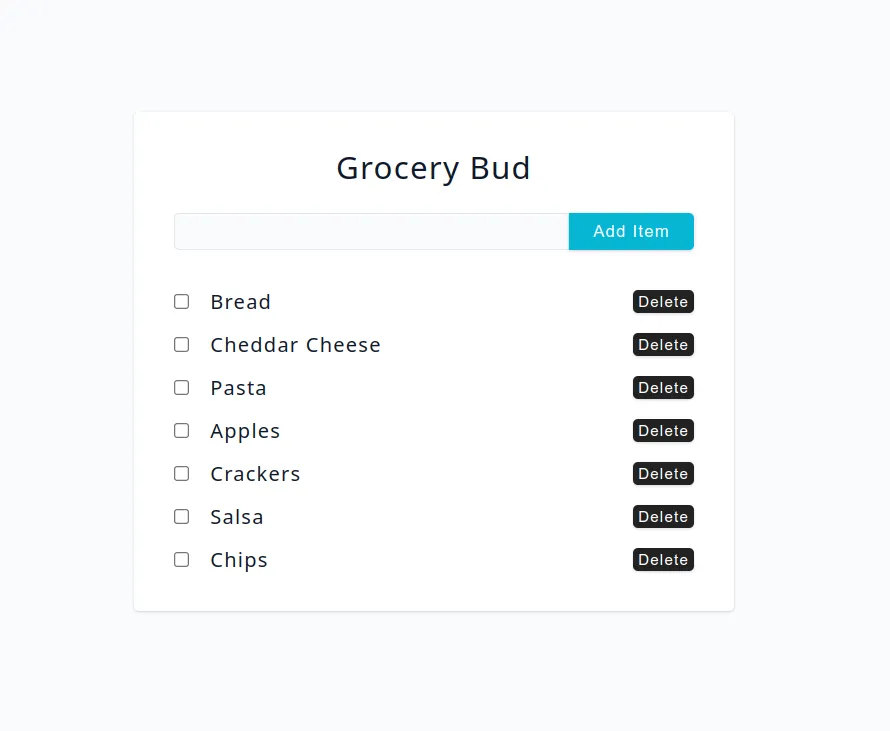
Grocery Bud - React Web Application for Tracking Grocery Shopping Lists
Project Overview
Grocery Bud is a React-based web application designed to simplify and enhance the grocery shopping experience. It allows users to create, manage, and track their grocery shopping lists with ease, bringing organization and efficiency to their shopping routine.
Key Features
- User-Friendly List Management: Users can easily add, delete, and edit items on their shopping list, ensuring a seamless grocery planning experience.
- Real-Time Updates: Changes made to the list are updated in real-time, allowing for immediate reflection and adjustments.
- Cross-Device Accessibility: Optimized for use across various devices, ensuring accessibility and convenience whether at home or on the go.
Technologies Used
- React: Leveraged for its powerful UI capabilities, enabling a dynamic and responsive user experience.
- Modern Web Technologies: Incorporates HTML5, CSS3, and JavaScript for a robust and interactive front-end.
Development Highlights
- Focus on User Experience: Emphasis was placed on creating an intuitive and easy-to-navigate interface, making list management straightforward and hassle-free.
- Responsive Design: Ensured that the application is fully responsive, providing a consistent experience across different devices and screen sizes.
Outcome
Grocery Bud stands as a practical and user-friendly application, tailored to meet the everyday needs of individuals and families in managing their grocery shopping. This project not only showcases my proficiency in React and front-end development but also my commitment to creating applications that are both functional and intuitive. It’s a perfect example of how technology can be used to simplify daily tasks and improve overall efficiency in everyday life.